NEW POST新着記事
【2024年】Font Awesomeの設定や使用方法について2024年1月30日

こんにちは。
今回は、ウェブデザインにおいて大いに役立つFont Awesomeについてご紹介させていただきます。
Font Awesomeは、よく見かけるアイコンを簡単に表示させることができるウェブサービスです。
以前のバージョンと現在のバージョンでは使用法が異なり、ここでは最新のFont Awesomeに焦点を当ててお話しいたします。
有償プラン、無料プランで制限がある

現行版と旧バージョンの大きな違いは、「プランによって使用できるアイコンの範囲が大幅に変更された」点です。
以前は無料で多くのアイコンが使用できましたが、現在は一部が有償となり、制限が設けられています。
昔はたくさんのアイコンが無料で使えたのに、有償版になったっていう感覚ですね(笑)。では、具体的な使い方について説明します。
アカウント取得から、使用できるものの確認
まず、アカウントを取得します。
Font Awesomeの公式サイトにアクセスし、無償版の場合は「Start for free」を選択します。

次に、メールアドレスを入力し、受信したメール内のボタンをクリックし、フリープランを選択します。

あとはパスワードなどを設定して登録完了です。
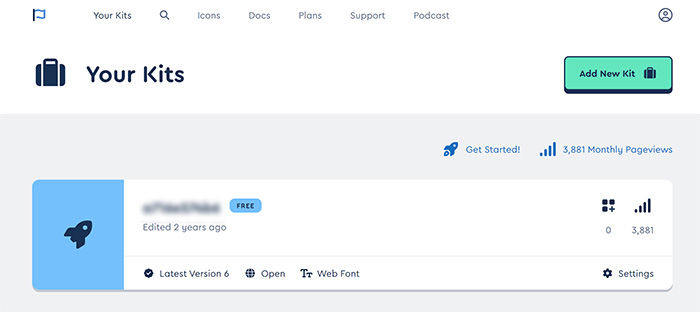
ログイン後、Font Awesomeには「Your Kit」と書かれたセクションがあり、これが現在使用できるアカウント情報となります。

使い方について
有償プラン以外はCDNプランを使用することになります。
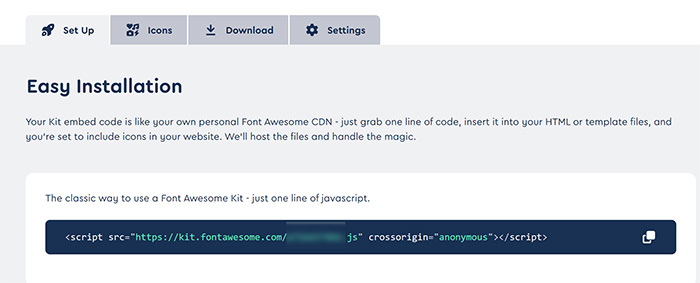
Your Kitをクリックし、進んでいくとJavaScriptのコードが表示されます。

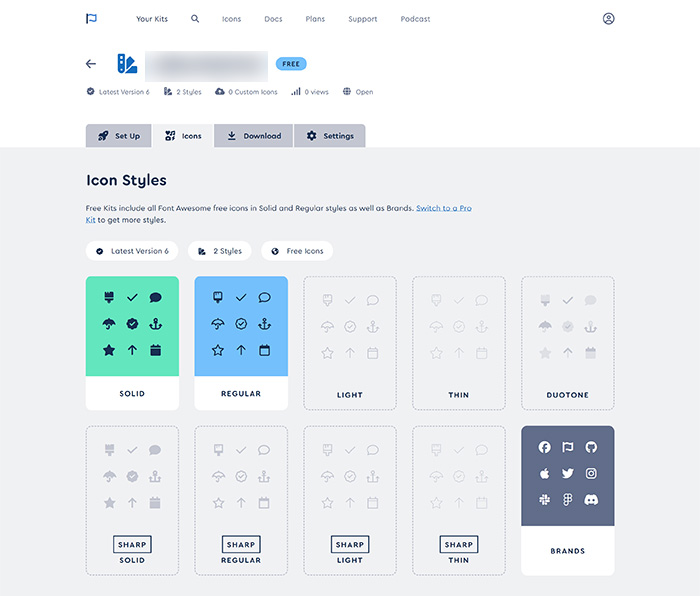
これを使いたいウェブサイトに読み込ませ、あとは「ICONS」タブから使用したいアイコンを選択します。
サイズや色はCSSで調整します。
サイズがCSSに組み込まれただけでも、非常に使いやすくなった印象です。
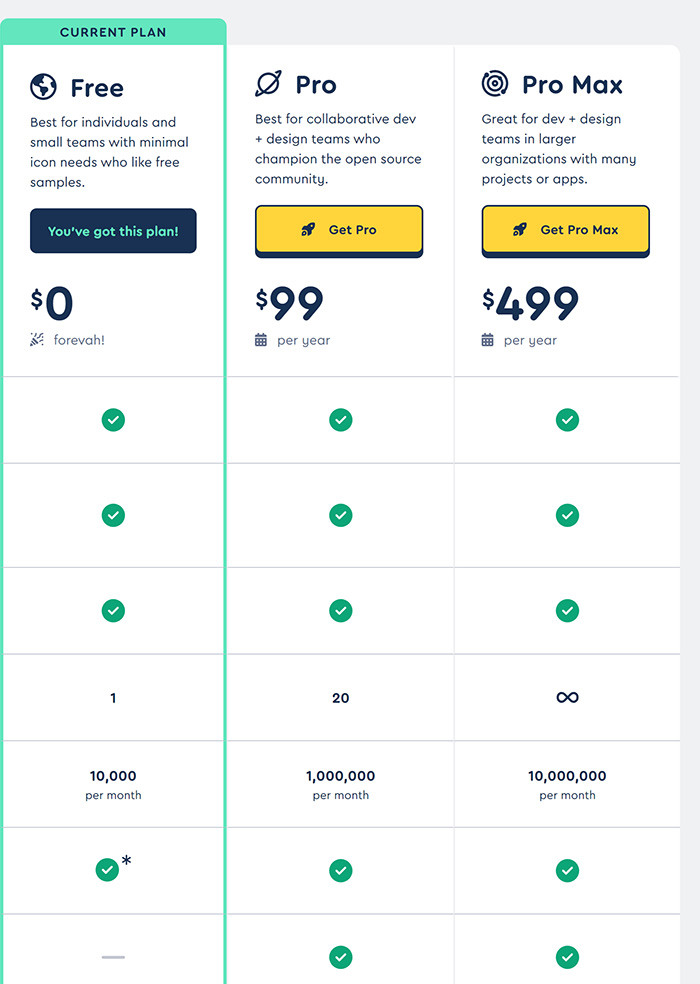
プランについて

プランは3つあり、無償、プロ、プロマックスです。
Font Awesomeは表示回数に制限があり、課金すると表示回数が増える仕組みです。
無償プランでは1万PV/月まで、プロになると100万PV/月までの上限が増えます。
100万PVを超える大規模なサイトなどは課金が必要となるでしょう。
私なら100万PV近くになったら他のアイコンを検討するかもしれません(笑)
まとめ
というわけで、使用方法などは時折変わる可能性があるため、常に最新版をチェックするようにしましょう。
詳細については、私のブログではなく公式のドキュメントを参照していただくことをお勧めします(笑)。